Фотошоп золотой цвет
Лучшие стили золотого текста в Фотошопе
Сегодняшняя подборка поможет вам сделать в Фотошопе буквы золотым шрифтом быстро и без лишних сложностей. Такое оформление будет отлично смотреться в иллюстрациях каких-то элитных, дорогих вещей, плакатах с важными событиями, звездными анонсами и т.п. — в общем, подойдет всем задачам, связанным с Luxury тематикой.
Если вы уже искали подобные материалы в интернете, то заметили, что существует много методов и описаний как сделать надпись из золотых букв в Фотошопе, но использование специальных оригинальных стилей для текста значительно упрощает данный процесс. Несколько кликов — и нужный вам эффект будет применен. Новички оценят. Скачивайте, переходя по ссылками, кое-где перед загрузкой придется выполнить репост/регистрацию.
Three Gold Styles

Golden Metallic Text Effect PSD Vol.4

70 Free Golden Photoshop Layer Styles

Free Gold Style

Perfect Gold

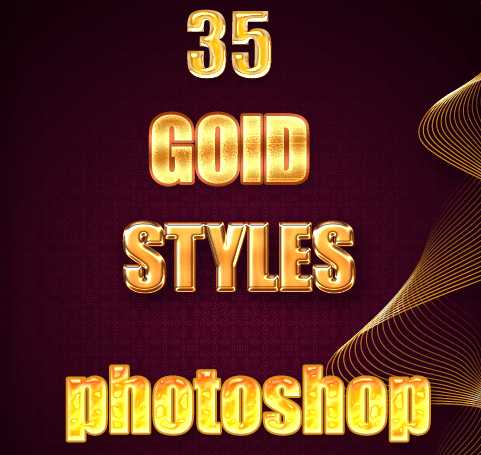
35 Gold Styles

Free Photoshop Gold Layer PSD & .ASL

Gold by Jen-ni

Gold Foil Text Effect PSD

Free Gold LayerStyle 3

Также следует заменить, что реализовать стиль текста золотом в Photoshop лучше всего получается для крупных букв, с использованием массивных Bold шрифтов. Если это тонкая или декоративная типографика, то градиентные переходы и рамки не всегда смотрятся хорошо. В отличии от англоязычных для кириллицы не так много достойных русских жирных шрифтов, придется подбирать тщательнее.
Golden Foil Text PSD

Gold&Silver Effect Styles

Free Gold Photoshop Style 4

Gold Text Free Style

Gold Styles Redux

Если вам понравился второй вариант сверху, то ищите его в заметке про красивые греческие шрифты, в частности больше всего подходят Gelio и Dalek.
Gold and Silver Styles PS

6 Gold Text Styles by DiZa

Photoshop fx Styles by Stefanolibe

Gold Text Effect Photoshop Layer Style

Golden Layer Style by RomenigPS
Free Photoshop Gold Styles 2 PLS

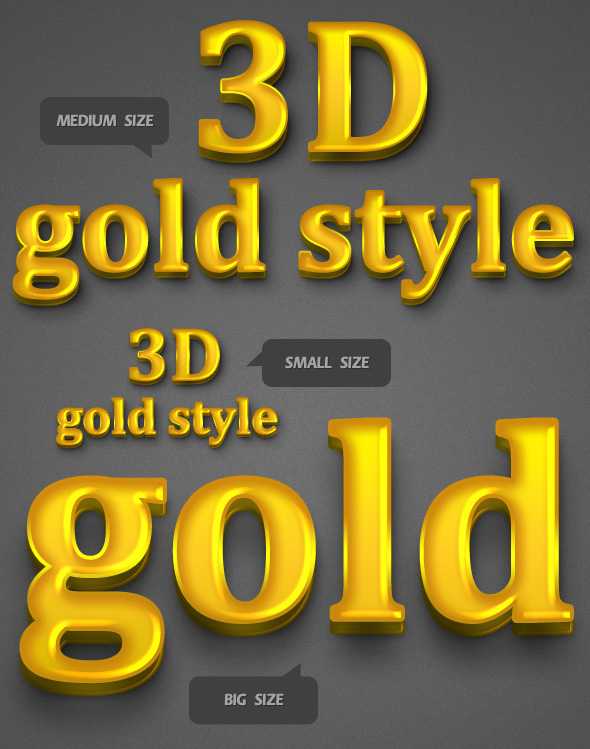
3D Gold Style by Kamarashev

Gold Paint Effect

Golden Text Style by AlexLasek

3 Photoshop Gold Text Styles

Gold Letters and Symbols

Gold Rush

Vector Abstract Golden Artistic Design Alphabet

Alphabetic Fonts and Numbers

Vector Gold Font With Currency

Vector Gold Letters Set

Crown Casino

Итого получилось чуть более 30-ти наборов стилей с эффектом золота в Фотошопе. Некоторые архивы содержат целую группу объектов, как например, Gold by Jen-ni (где около 80-ти преобразований), другие — все один. Лучше всего они смотрятся на крупных текстах, но можно пробовать применять не только там. В премиальных работах представлен алфавит в векторном формате.
P.S. Если вы хотите хорошо зарабатывать онлайн то изучите следующие cpa офферы в отличии от контекста каждая «продажа» принесет вам больше денег. Хотя, конечно, направление не из простых.
design-mania.ru
Пишем золотыми буквами в Фотошоп
В этом уроке показано, как можно использовать стили слоя и несколько фильтров для создания золотых букв с глянцевой поверхностью.
Конечный результат:

Ресурсы урока:
Архив
Шаг 1
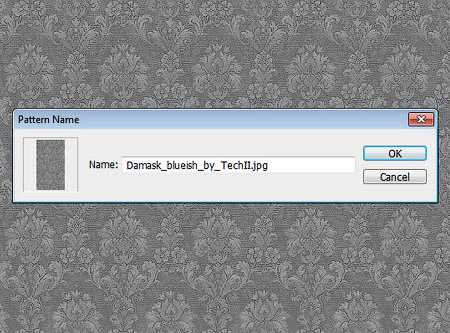
Откройте изображение узора в Фотошопе. Мы будем использовать его в качестве фона для текста. Перейдите в меню Редактирование > Определить узор (Edit > Define Pattern) и сохраните изображение как узор.

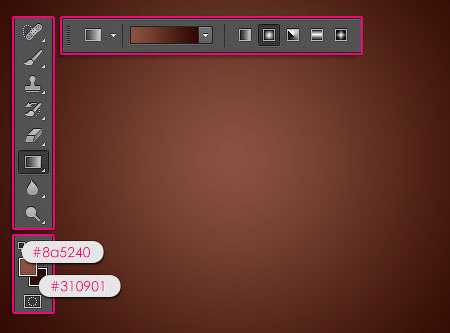
Создайте новый документ (Ctrl + N) размером 1152х900 пикселей. Установите основной цвет - #8a5240, а фоновый - #310901. Выберите инструмент Градиент (Gradient Tool) (G): Стиль (Style) – Радиальный (Radial), Градиент – От основного к фоновому (Foreground to Transparent). Сделайте заливку из центра холста к любому краю.

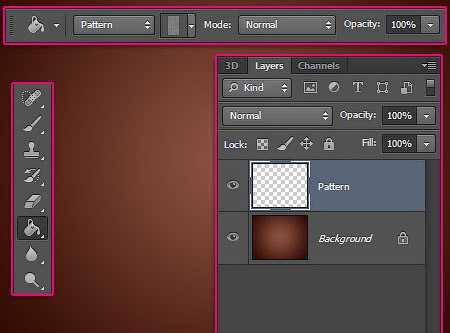
Выберите инструмент Заливка (Paint Bucket Tool) (G) и в настройках на верхней панели установите заливку Узором (Pattern). В списке выберите узор, сохранённый в начале урока. Создайте новый слой (Ctrl + Shift + N) и залейте его узором.

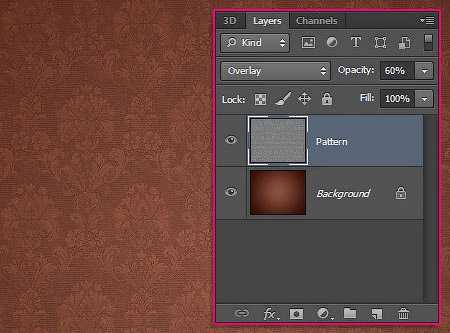
Установите Режим наложения (Blending Mode) слоя с узором на Перекрытие (Overlay) и понизьте Непрозрачность (Opacity) до 60%.

Шаг 2
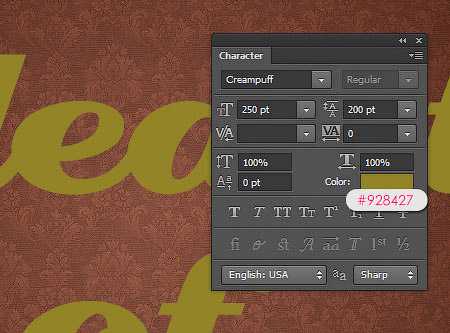
Выберите инструмент Горизонтальный текст (Horizontal Type Tool) (T), перейдите в меню Окно > Символ (Window > Character) и настройте, как показано ниже. В настройках инструмента на верхней панели включите Сглаживание (Anti-aliasing) и установите Метод сглаживания (Anti-aliasing method) на Резкое (Sharp). Напишите что-нибудь на холсте. Я, например, написал «A Heart of Gold».

Кликните дважды на текстовом слое, чтобы открыть окно стилей. Примените следующие стили:
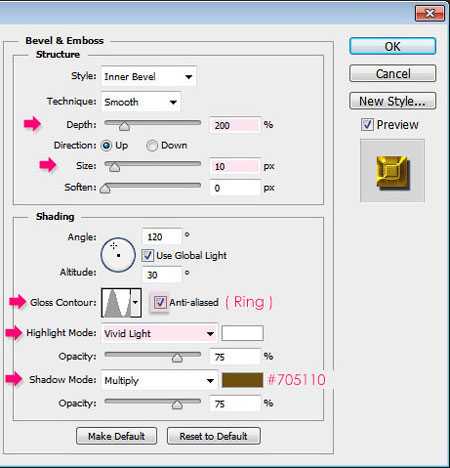
Тиснение (Bevel & Emboss):

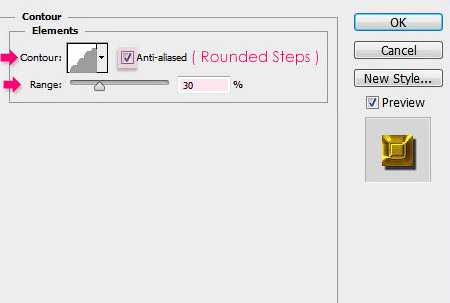
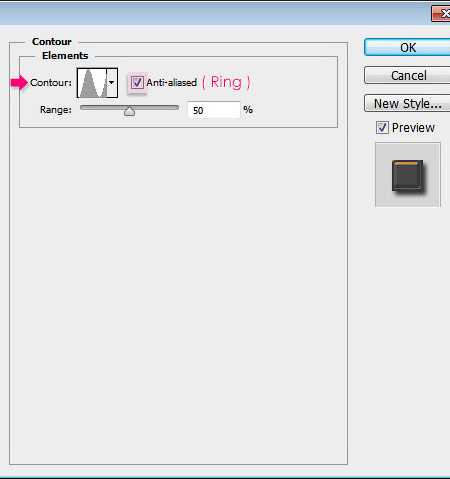
Контур (Contour):

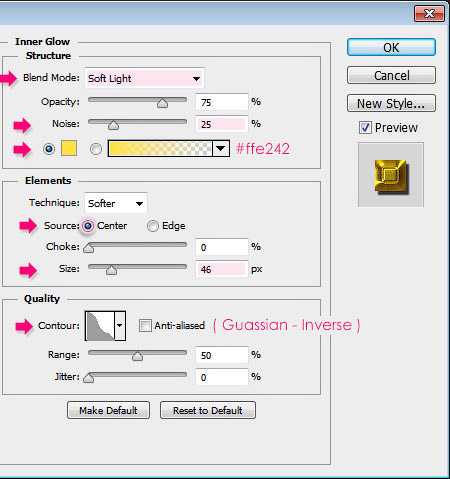
Внутреннее свечение (Inner Glow):

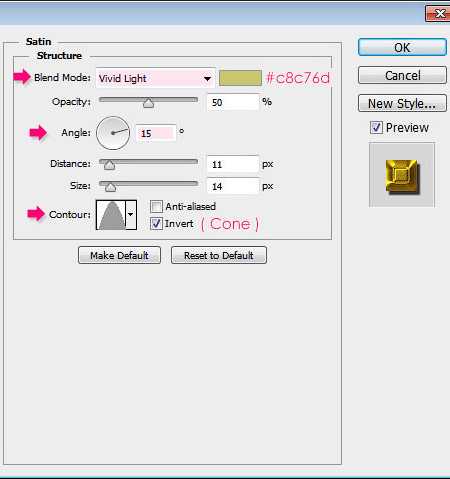
Глянец (Satin):

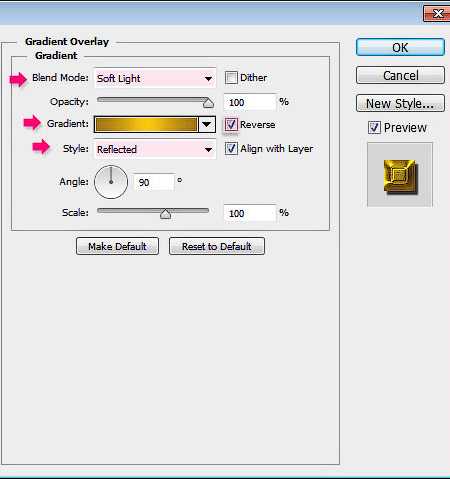
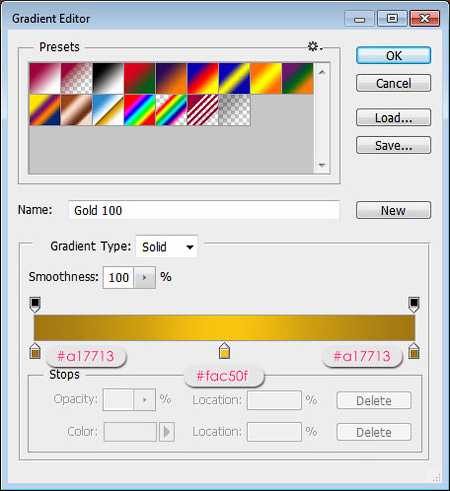
Наложение градиента (Gradient Overlay):


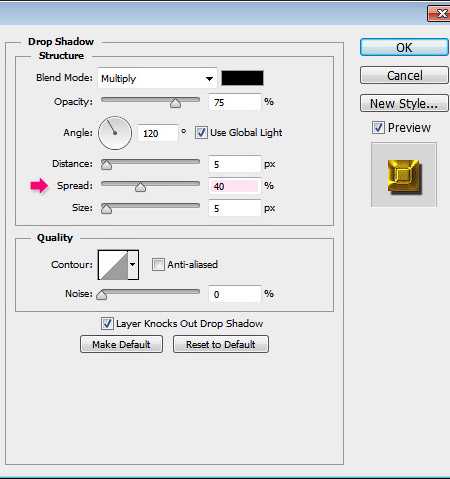
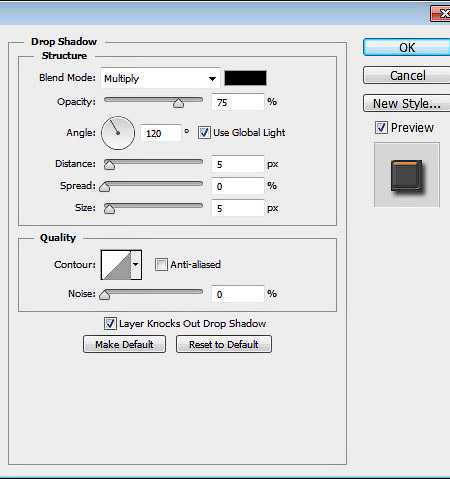
Отбрасывание тени (Drop Shadow):

Результат:

Шаг 3
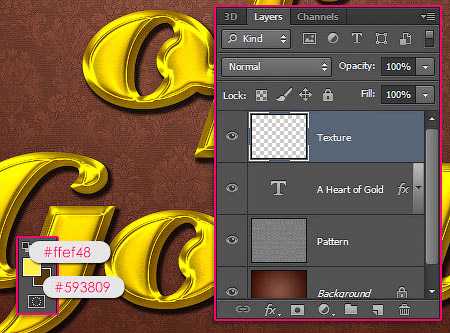
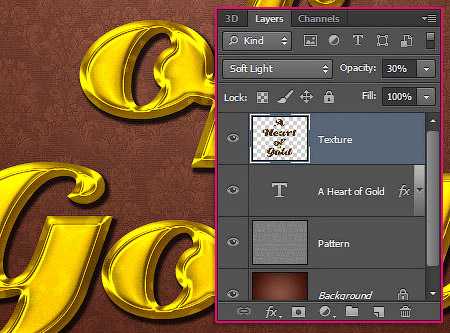
Создайте новый слой поверх остальных и назовите его «Texture». Установите основной цвет на #ffef48, а фоновый на #593809.

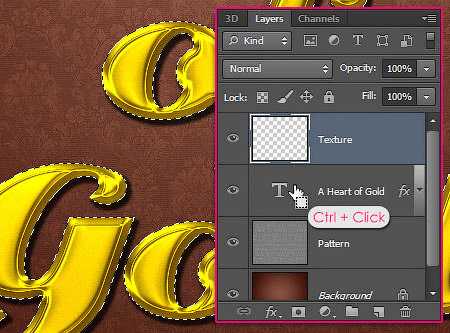
Сделайте выделение текстового слоя (удерживая Ctrl, кликните на миниатюре слоя).

Примените фильтр Облака, Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Чтобы убрать выделение с холста, нажмите Ctrl + D.

Шаг 4
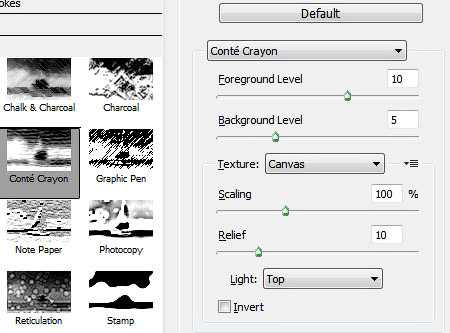
Перейдите галерею фильтров Фильтр > Галерея фильтров (Filter > Filter Gallery). В категории Эскиз (Sketch) выберите фильтр Волшебный карандаш (Conte` Crayon) и настройте его, как показывает следующий скриншот.

Результат:

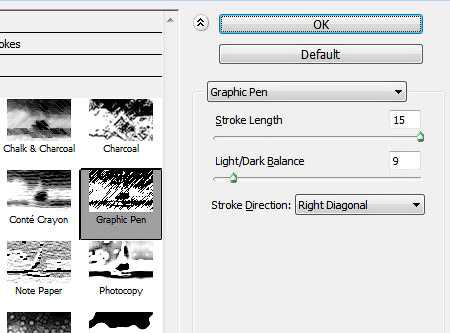
Далее примените ещё один фильтр – Тушь (Graphic Pen). Он находится в той же категории.

Результат:

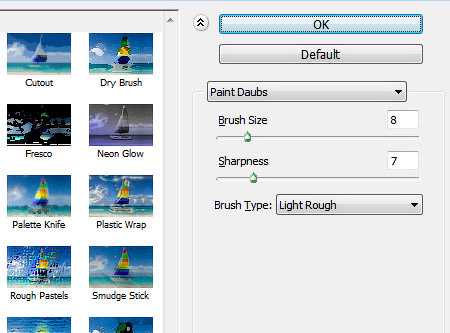
Затем примените фильтр Масляная живопись (Paint Daubs) из категории Имитация художественных эффектов (Artistic).

Результат:

Установите Режим наложения (Blending Mode) слоя «Texture» на Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) слоя до 30%. На тексте появится красивый эффект отражения, как на настоящем золоте.

Шаг 5
Установите основной цвет на #9e0039, выберите инструмент Кисть(Brush Tool) (B) и перейдите в палитру кистей (F5).

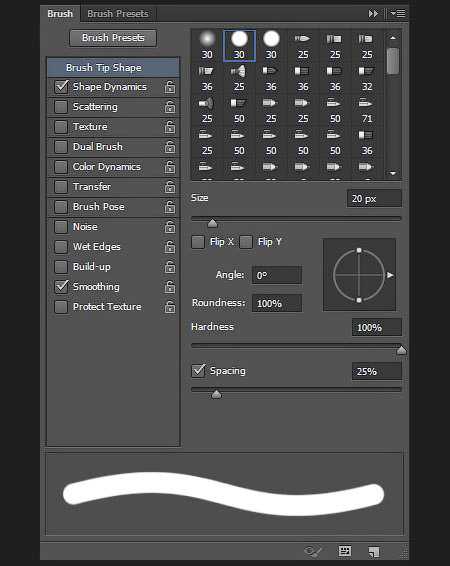
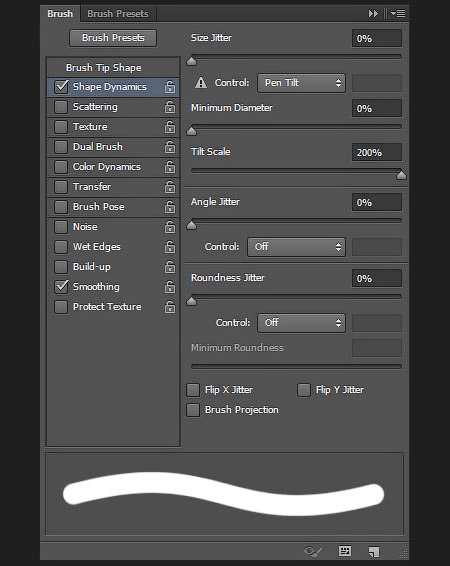
Настройте кисть, как показано ниже:
Форма отпечатка кисти (Brush Tip Shape):

Динамика формы (Shape Dynamics):

Шаг 6
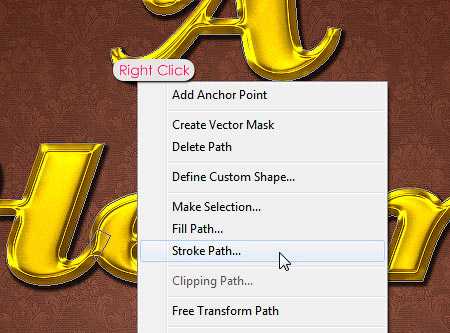
Кликните правой кнопкой мыши на текстовом слое и выберите пункт Создать рабочий контур (Create Work Path).

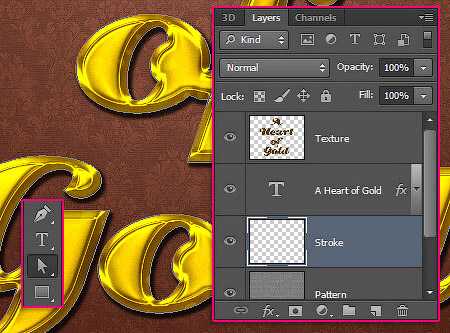
Создайте новый слой под текстовым и назовите его «Stroke». Выберите инструмент Стрелка (Direct Selection Tool) (A).
(Direct Selection Tool) (A).

Кликните правой кнопкой на контуре и выберите пункт Выполнить обводку контура (Stroke Path).

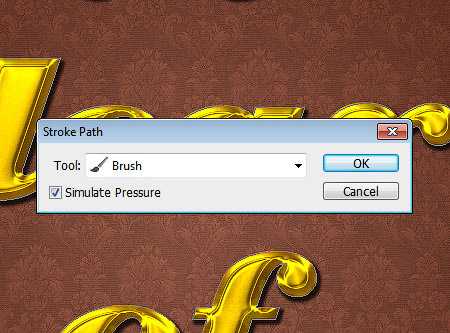
В появившемся окне выберите Кисть (Brush) и установите галочку на функции Имитировать нажим (Simulate Pressure).

Контур будет обведён кистью, которую мы настраивали в пятом шаге.

Шаг 7
Перейдите к стилям слоя «Stroke» и настройте их так:
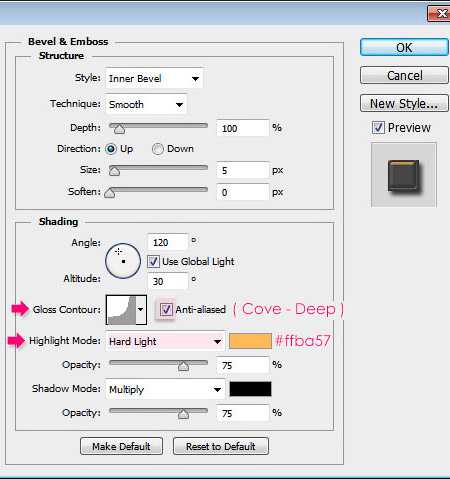
Тиснение (Bevel & Emboss):

Контур (Contour):

Отбрасывание тени (Drop Shadow):

Текст станет толще и объёмнее.

Той же кистью нарисуйте точки на краях красной обводки.

Шаг 8
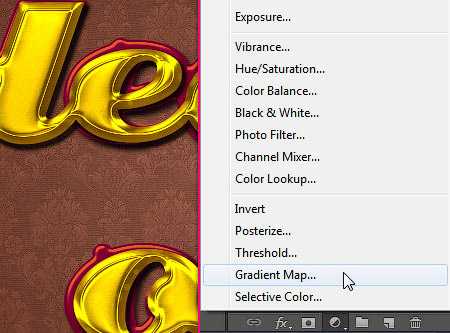
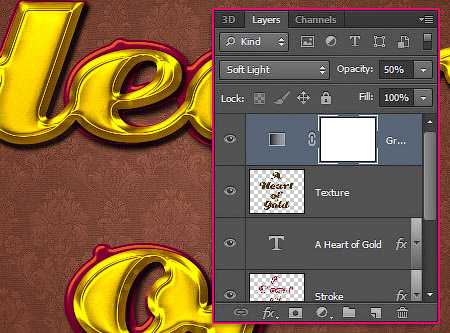
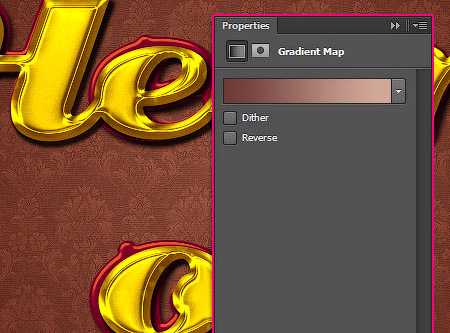
Поверх всех слоёв нужно создать корректирующий слой Карта градиента (Gradient Map). Это можно сделать через иконку чёрно-белого круга в нижней части палитры слоёв.

Установите Режим наложения (Blending Mode) корректирующего слоя – Мягкий свет (Soft Light) и понизьте Непрозрачность (Opacity) до 50%.

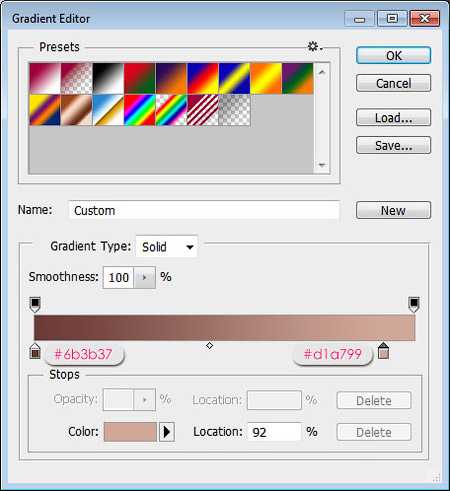
Настройте градиент так:


Цвета станут ярче и светлее.

На этом мы заканчиваем урок. Можете скачать PSD файл, пройдя по этой ссылке.

Автор: textuts
photoshop-master.ru
Как сделать золотые буквы в Фотошоп?
Fotoredactor.com » Уроки и курсы » Как сделать золотые буквы в Фотошоп?
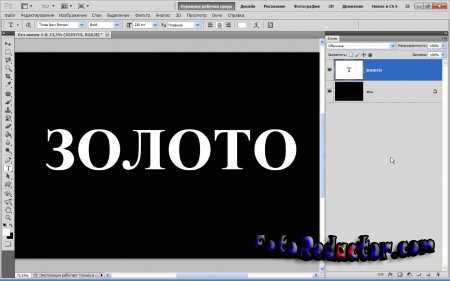
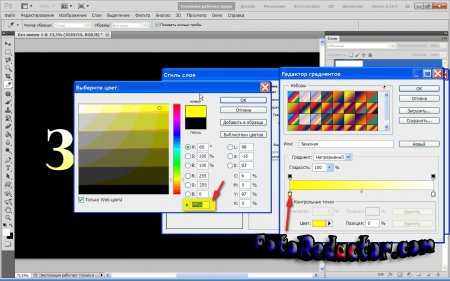
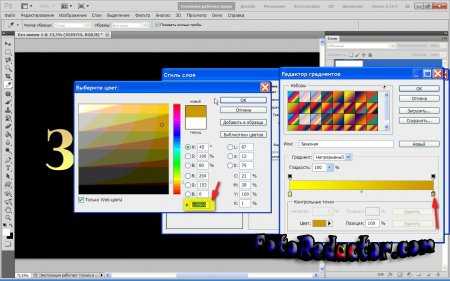
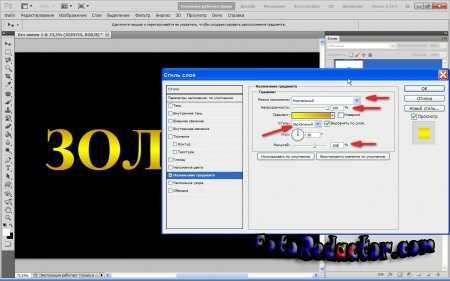
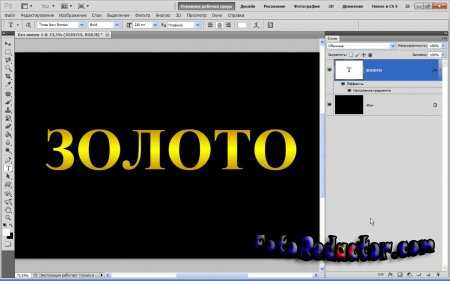
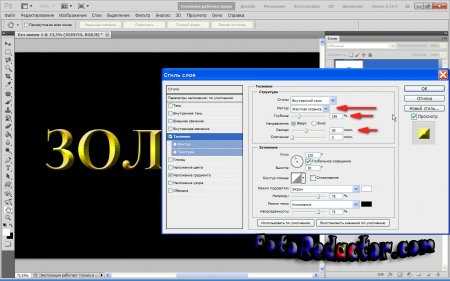
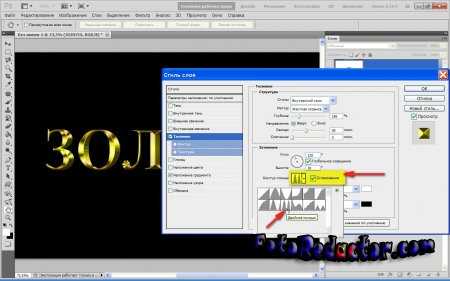
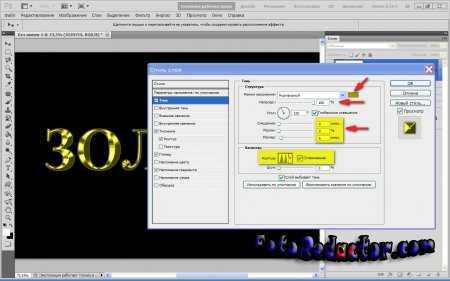
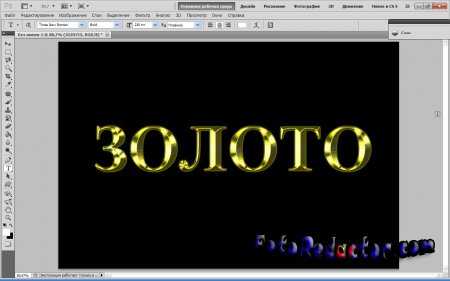
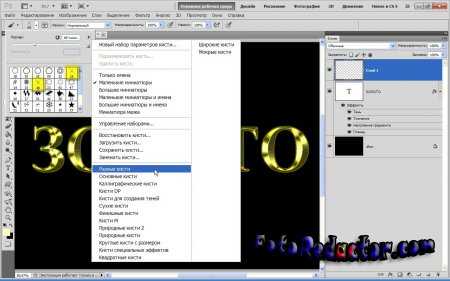
Графический редактор располагает широкими возможностями для дизайна текста, можно сделать надписи с различными эффектами. Сейчас будем учиться делать золотые буквы в Фотошопе. Приготовьтесь к кропотливой работе, нужно делать все пошагово и не пренебрегать мелкими нюансами, тогда все получится. Шаг 1: подготовка к работе 1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои». 2. Сделайте фон черным, воспользовавшись инструментом «Заливка». 3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2. 4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование». Шаг 2: делаем золото 1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым. На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6. 2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу. 3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур». 4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.9. 5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11. Шаг 3: усиливаем эффект Мы добавили немного блеска нашему золоту, хотя этот шаг можно пропустить. 1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев). 2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв. 3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента. 4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12. 5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13.
Шаг 1: подготовка к работе 1. Создайте новый рисунок размером 1200х800 px и откройте окно «Слои». 2. Сделайте фон черным, воспользовавшись инструментом «Заливка». 3. Выберите белый цвет в палитре и напишите что-нибудь, используя инструмент «Текст». Мы выбрали шрифт Times New Roman Bold размером 230 пт, рис.2. 4. Расположите текст посередине с помощью инструмента «Перемещение». Чтобы изменить размер надписи используйте «Свободную трансформацию» в меню «Редактирование». Шаг 2: делаем золото 1. Нажмите внизу окна слоев кнопку fx и выберите в списке «Наложение градиента». Кликните один раз по его цвету для редактирования. Появится окошко с цветовой школой. Если на панели инструментов у вас стояли стандартные цвета (черный и белый), то градиент будет черно-белым. На шкале вы увидите ползунки, это контрольные точки цвета. Кликните два раза мышкой на нижний левый ползунок и выберите на палитре желтый (#ffff00), рис.3, точно так же измените конечный цвет градиента, кликнув на второй нижний ползунок справа. Оттенок поставьте ближе к золотому (мы взяли #cc9900), рис.4. Нажмите «Ок». В окошке со стилями градиента измените стиль на «Зеркальный», непрозрачность и масштаб поставьте 100%, рис.5, снова кликните «Ок». Должно получиться примерно как на здесь, рис.6. 2. Снова нажмите fx и «Тиснение». Измените метод на «Жесткая огранка», глубина 195%, размер 90, рис.7, выберите «Двойное кольцо» для контура глянца и поставьте галочку напротив «Сглаживание» рядом с контуром, рис.8. Уже похоже назолото. Можно еще увеличить глубину по вкусу. 3. Но не спешите закрывать окно стилей, слева под «Тиснением» поставьте галочку напротив «Контур». 4. Там же, в окне стилей, поставьте галку перед «Глянец» и выделите его мышкой, перейдя в настройки. Выберите режим«Осветление основы», непрозрачность поставьте примерно 50%, а цвет ярко-желтый (#ffff00), рис.9. 5. Теперь выберите «Тень», режим наложения «Нормальный», непрозрачность 100%, цвет #999900, смещение и размах = 0, размер = 6, контур «Двойное кольцо» плюс «Сглаживание», рис.10. Вот что получилось, рис.11. Шаг 3: усиливаем эффект Мы добавили немного блеска нашему золоту, хотя этот шаг можно пропустить. 1. Создайте новый пустой слой (вторая кнопка справа от корзины в окне слоев). 2. Активируйте инструмент «Пипетка» и возьмите пробу цвета с самого светлого участка букв. 3. Переключитесь на «Кисть» с непрозрачностью 100% и отрегулируйте размер инструмента. 4. В настройках кисти в верхнем меню загрузите категорию «Разные кисти» и выберите кисточку №25 или №48, рис.12. 5. Нарисуйте блеск на буквах, там, где это будет уместно. Примерно как на образце, рис.13. 











Теперь вы знаете, как в Фотошопе сделать золотые буквы. Возможно, ваш вариант будет лучше нашего. Оттенки желтого можно использовать другие, значения параметров в настройках стилей не возбраняется менять, ориентируясь на то, как при этом меняется вид букв.
Дата публикации: 6-01-2016, 15:28 «|» Просмотров: 7420 «|» Автор статьи: Фотограф Поделиться с друзьями ссылкой на статью в соцсетях: Похожее:-

В этом уроке рассказывается о том, как сделать gif-анимацию (гифку) из фотографий в Photoshop. Операции расписаны пошагово, почти каждый шаг сопровождается скриншотом. Урок рассчитан на пользователей, которые знакомы с азами работы с редактором,...
-

Всем, кто любит перерисовывать портреты или рисунки, станет полезным этот урок. В уроке речь идет о том, как с помощью программы Photoshop разбить любое изображение на равные квадраты, чтобы легче было его...
-

Если вы хотите научиться рисовать, пользуясь компьютерными программами, попробуйте создать простой объект и отредактировать его. Для начала можно остановить свой выбор на...
-

В данном уроке на примере красивой фотографии розы объясняется, как в программе Photoshop добавить на лепестки цветка капли росы....
-

В статье рассказывается, как нарисовать в Photoshop горящую спичку. Урок иллюстрирован красивыми яркими картинками, созданными мною в процессе написания...
Комментарии:
fotoredactor.com
Как создать эффект золотого текста в Photoshop
Стили слоя — это один из самых мощных и интересных инструментов Photoshop. Вы можете создавать всевозможные стили: пластик, стекло, вода, лед или металл. В этой статье мы покажем, как создать красивый эффект золотого текста. После того, как мы закончим, вы сможете сохранить этот стиль и применить его где угодно. Давайте приступим!
Примечание редактора: Данное руководство было впервые опубликовано в январе 2008 года.
Шаг 1
Создайте новый документ, примените стиль слоя к фоновому слою. Добавьте переход оттенков от черного до темно-коричневого цвета (#443501):
Шаг 2
Создайте новый слой и примените к нему Фильтр – Текстура — Текстуризатор. Убедитесь, что цвет переднего плана белый, а фон черный. После этого измените режим смешивания на умножение:
Шаг 3
Добавьте текст. Я использовал шрифт Times New Roman, а для «А» я использовал букву «V» и перевернул ее вертикально и горизонтально:
Шаг 4
Теперь мы начнем создавать наш слой золотого стиля. Сначала мы создаем переход оттенков, как показано на рисунке ниже:
Шаг 5
Теперь мы добавим каемку. Мы используем тип заливки градиент. Ориентация градиента будет отличаться для разных шрифтов, поэтому экспериментируйте, чтобы подобрать тот, который вам понравится:
Шаг 6
Добавьте скос и рельеф, как показано ниже:
Шаг 7
Наконец, добавьте небольшую тень, как показано ниже:
Заключение
Это очень хороший пример того, насколько мощным инструментом является стиль слоя. Иногда просто изменив некоторые значения, можно создать совершенно другой эффект. В этой статье я создал золотой текст, но если вы измените цвета градиента на вариации серого, вы получите серебро вместо золота:
Перевод статьи «How To Create a Gold Text Effect in Photoshop» был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru