Граффити на кирпичной стене
Создаем граффити на кирпичной стене при помощи Texturino в Иллюстраторе
Цель Урока

Сегодня мы создадим векторное граффити и применим к нему растровые текстуры из Pro Texture пакета (бесплатно для пользователей плагина) при помощи Texturino. Другие инструменты Astute Graphics помогут нам сделать процесс создания работы быстрым, удобным и эффективным.
Шаг 1
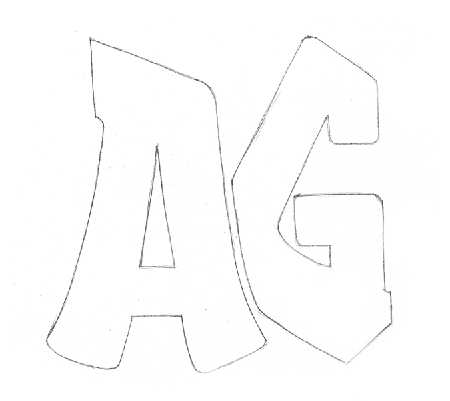
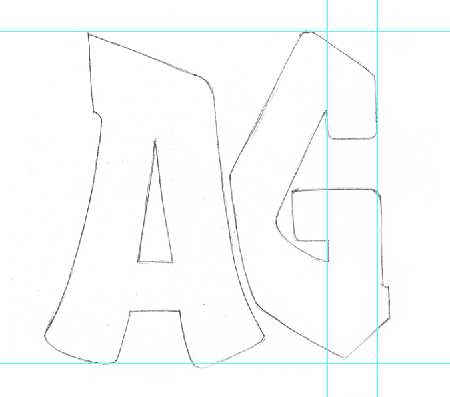
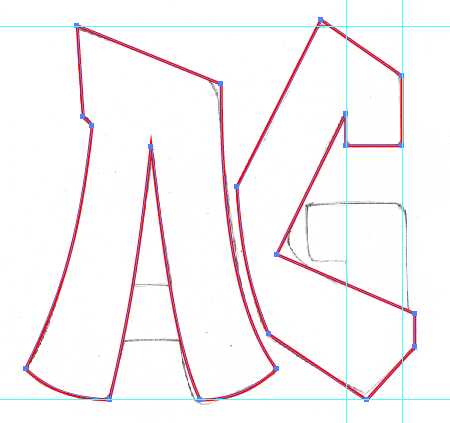
Начнем наш урок с грубого карандашного эскиза лого AG (Astute Graphics). Затем сканируем его.

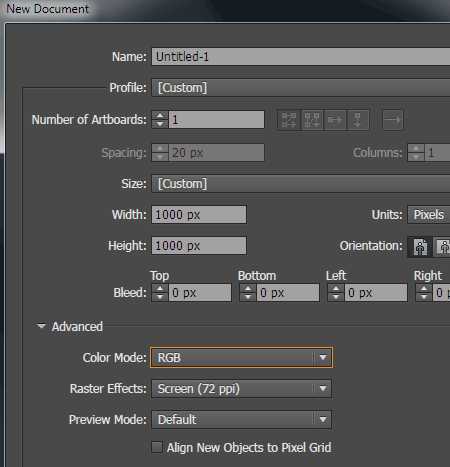
Создаем новый документ (Cmd / Ctrl + N), iв открывшемся диалоговом окне установим размер монтажной области и цветовой режим RGB.

Теперь вставим эскиз в текущий документ (File > Place…) и заблокируем его в панели Layers.
Шаг 2
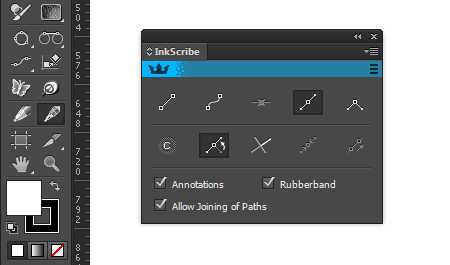
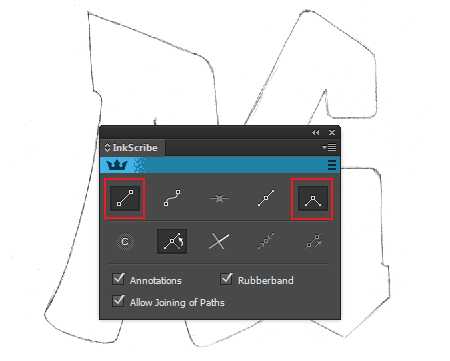
Приступим к созданию векторного лого на основании эскиза. Для этих целей вы можете использовать Pen Tool (P), но, на мой взгляд, удобней и быстрее воссоздать форму букв при помощи InkScribe Tool (плагин InkScribe). Давайте посмотрим, как это делается. Кликнем на InkScribe Tool в панели Tools и откроем панель инструмента (Window > InkScribe > InkScribe panel).

Нажимаем на Draw a straight segment и кнопку Corner в панели InkScribe.

Форма букв эскиза далека от совершенства, поэтому я создал несколько направляющих, которые помогут исправить это в процессе рисования.

Шаг 3
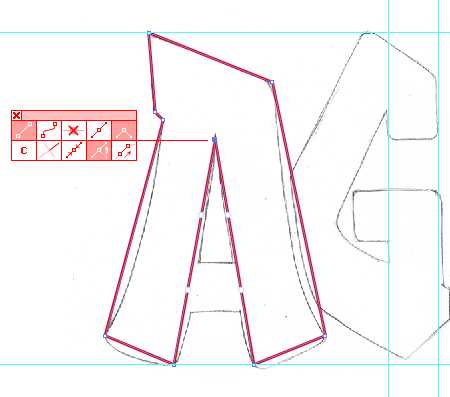
Выбираем обводку любого цвета и отключаем заливку в панели Tools. При помощи InkScribe Tool создаем путь, состоящий только из прямолинейных сегментов, опираясь на эскиз буквы A.

Одним из преимуществ InkScribe Tool является то, что этот инструмент обладает функциями похожими на функции Direct Selection Tool. То есть вы можете редактировать созданные точки, сегменты и ручки, не используя другие инструменты и горячие клавиши. Захватываем один из прямолинейных сегментов и смещаем его в сторону, создавая форму, которую требует эскиз.

Подобным образом работаем с другими сегментами. Это очень быстрый и комфортный процесс.

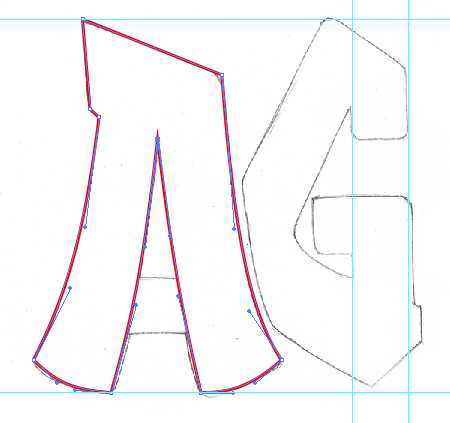
Аналогичным образом создаем часть формы буквы G.

Шаг 4
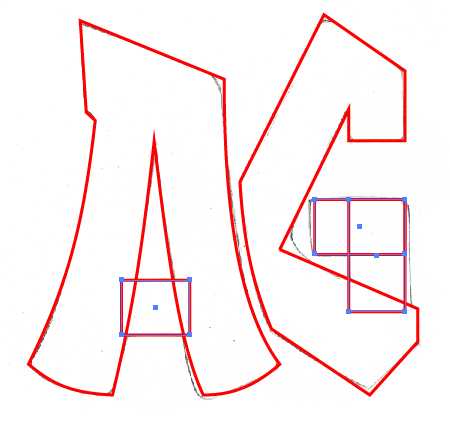
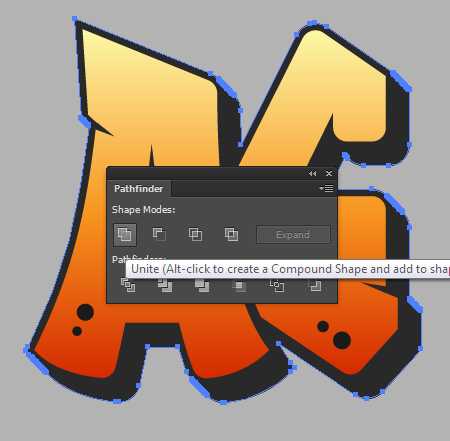
Оставшиеся элементы букв создаем при помощи прямоугольников.

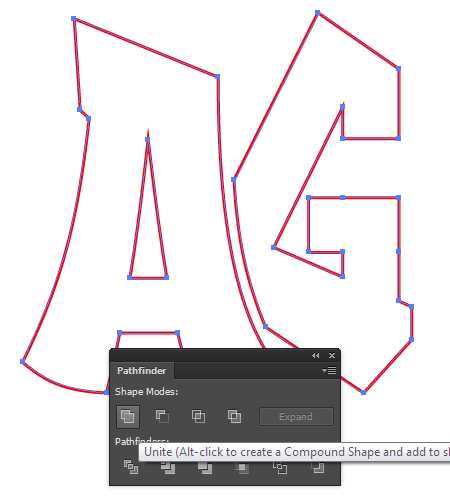
Выделяем все пути, затем нажимаем кнопку Unite в панели Pathfinder.

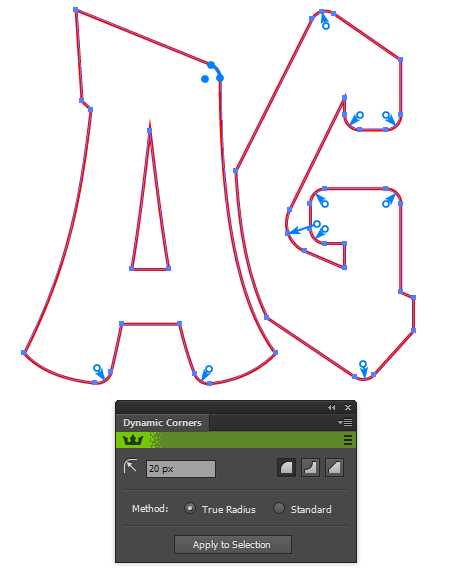
Округлим некоторые углы букв. Для этих целей вы можете использовать Corner Widgets (View > Show Corner Widget), если вы пользователь Adobe Illustrator CC. Если вы работаете в более ранних релизах, то для решения такой задачи вам не обойтись без Dynamic Corners Tool плагина VectorScribe.

Шаг 5
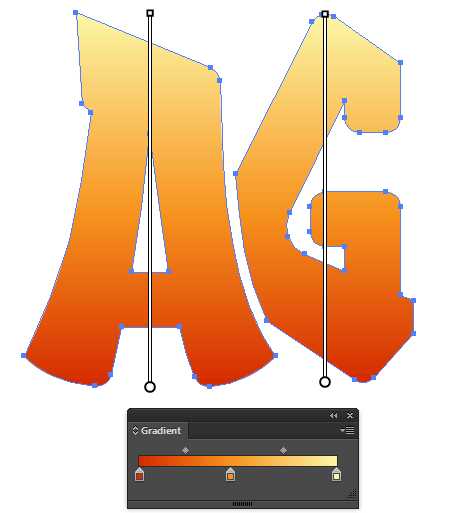
Отключаем обводку, затем заливаем буквы вертикальным линейным градиентом, который содержит желтый цвет и два оттенка оранжевого цвета.

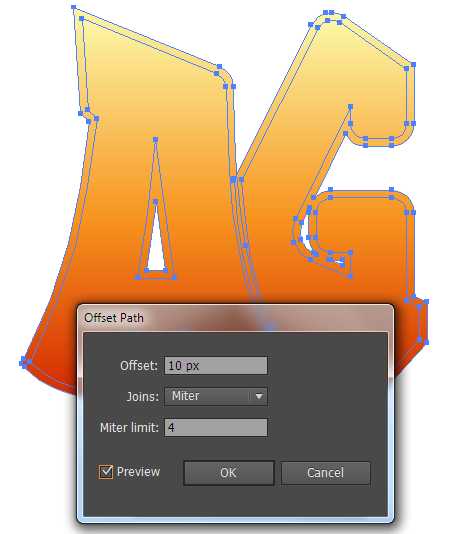
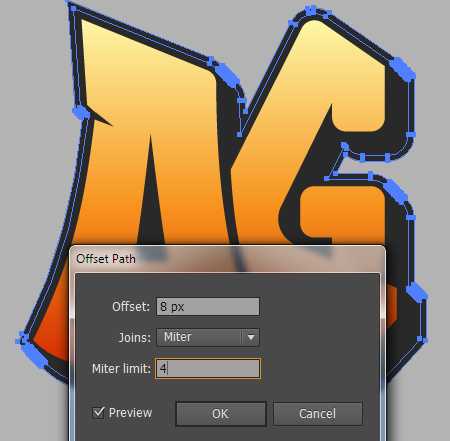
Группируем буквы (Cmd/Ctrl + G), копируем группу и вставляем ее назад (Cmd/Ctrl + C, Cmd/Ctrl + B). Не снимая выделения с нижней группы, переходим Object > Path > Offset path…. Устанавливаем значение Offset (в моем случае это 10px).

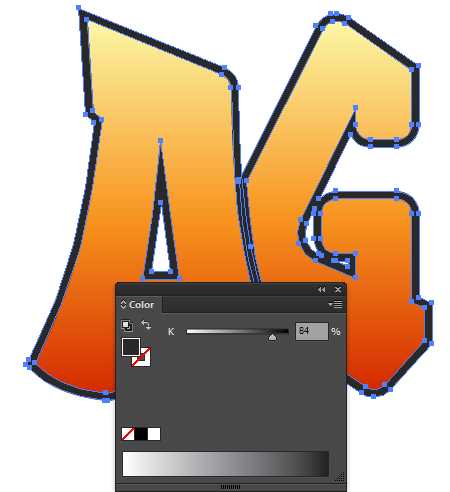
Окрашиваем все объекты нижней группы в темно-серый цвет.

Шаг 6
Копируем темно-серую группу и вставляем ее назад. Смещаем эту копию вниз и вправо, как это показано на рисунке ниже.

Выделяем обе темно-серые группы, затем переходим Object > Blend > Make, далее Object > Blend > Blend Options… и устанавливаем количество шагов.

Шаг 7
При помощи Pen Tool (P) создадим две треугольные формы темно-серого цвета так, как это показано на рисунке ниже.

Теперь создадим четыре окружности при помощи Ellipse Tool с заливкой такого же цвета.

Создадим серый прямоугольник, соответствующий рабочей области, который будет играть роль временного фона.

Шаг 8
Копируем бленд объект и вставляем его назад. Не снимая выделения с копии, переходим Object > Blend > Expand.

Теперь нажимаем кнопку Unite в панели Pathfinder.

Переходим Object > Path > Offset path…. Устанавливаем значение Offset.

Заливаем нижний объект белым цветом.

Шаг 9
Ниже всех объектов лого разместим белые окружности, подобно показанному на рисунке ниже.

При помощи Pencil Tool (N) создадим несколько капель стекающей краски.

Создадим блики на левой стороне букв. Рисуем путь с белой обводкой и применяем к нему Width Profile 1 в панели Stroke. Создаем подобные объекты в других местах. Группируем все элементы граффити.


Шаг 10
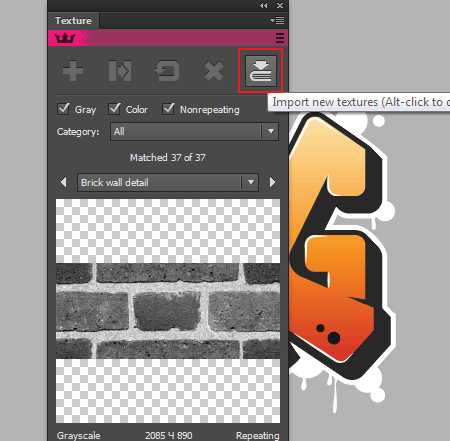
Поместим граффити на кирпичную стену. Здесь мы будем использовать растровую кирпичную текстуру из Pro Texture Packs и плагин Texturino. Если вы пользователь Texturino, то войдите в ваш профиль на сайте Astute Graphics и кликните на Pro Texture Pack ссылке. Предоставленные текстуры имеют высшее качество и высокое разрешение. Много бесшовных текстур готовы для загрузки в библиотеку Texturino. Откроем панель Texturino (Window > Texturino > Texture panel). Нажимаем на кнопку Import new textures в панели и добавляем Brick wall detail texture. Кстати, вы можете импортировать несколько текстур одновременно.

Нам также понадобится текстура fine grade stone из пакета Pro Texture Packs.

Шаг 11
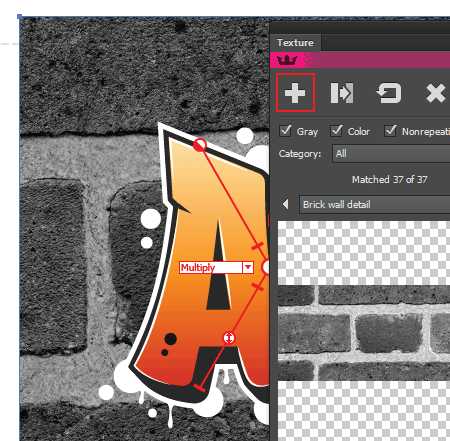
Выделяем серый прямоугольник затем кликаем на кнопку Add a new texture в панели Texture. Текстура добавлена и появилась аннотационная система.

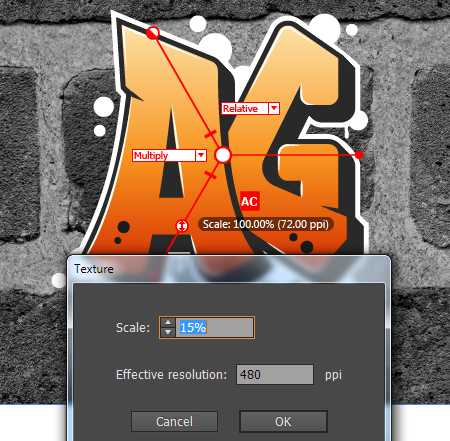
Два раза кликаем на ползунке Scale и в открывшемся диалоговом окне устанавливаем 15%.

Выбранная текстура является бесшовной, поэтому мы можем применять к ней любой масштаб.

Шаг 12
Хотя мы используем черно-белую текстуру, но можем придать ей любой оттенок. Применим к прямоугольнику с текстурой вертикальный линейный градиент, который состоит из двух оттенков синего цвета. По умолчанию в аннотационной системе выбран режим смешивания Multiply. Благодаря этому текстура окрасилась в цвета градиента.

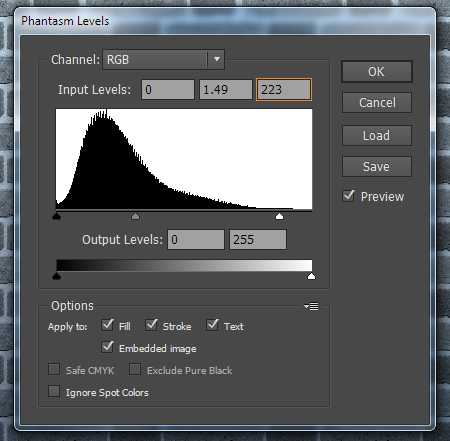
Проведем цветовую коррекцию при помощи Phantasm. Не снимая выделения с текстуры, переходим Effect > Phantasm > Levels… и в открывшемся диалоговом окне устанавливаем Input Levels как показано ниже.

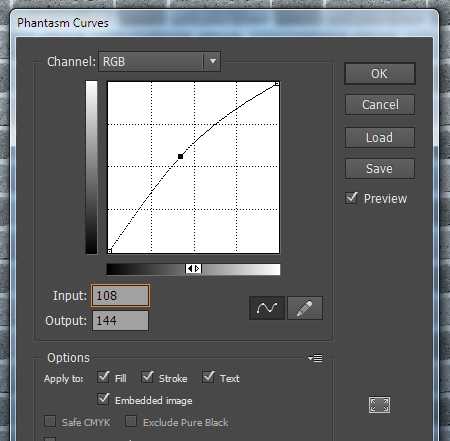
Теперь переходим Effect > Phantasm > Curves…, добавляем точку на диаграмме и смещаем ее немного вверх.


Шаг 13
Теперь нам надо сделать так, чтобы текстура кирпича появилась на граффити. Применим к группе с векторными объектами режим смешивания Overlay в панели Transparency.

Да, текстура на буквах появилась, но швы между кирпичами выглядят не закрашенными. Поэтому продолжим наши эксперименты. Копируем граффити лого и вставляем его вперед (Cmd/Ctrl + C, Cmd/Ctrl + F), применим к верхней группе режим смешивания Darken.

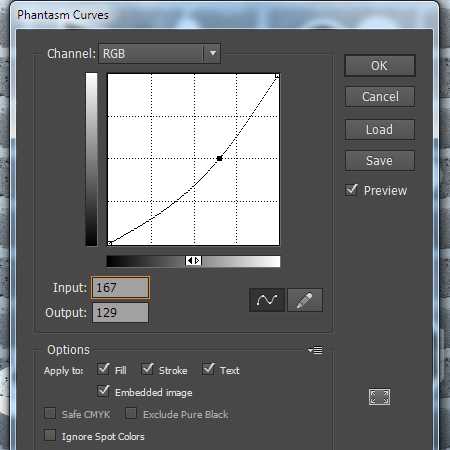
Выделяем нижнюю группу и переходим Effect > Phantasm > Curves…, добавляем точку на диаграмме и смещаем ее немного вниз.

Теперь граффити выглядит более естественно.

Шаг 14
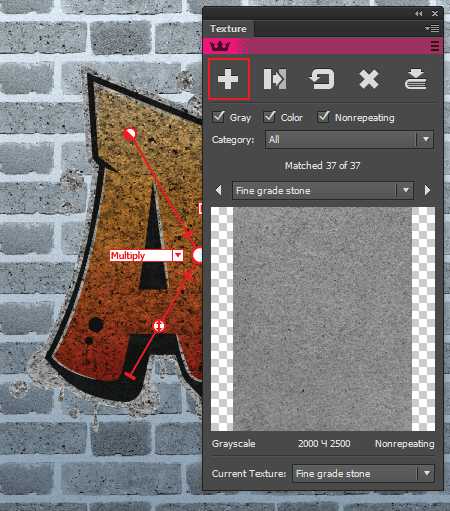
Для придания большего реализма применим к верхней группе еще одну текстуру. Выделим ее, выбираем текстуру fine grade stone в панели Texture и нажимаем кнопку Add a new texture.

Два раза кликаем на ползунке Scale в аннотационной системе и в открывшемся диалоговом окне устанавливаем 50%, применим к текстуре режим смешивания Overlay. Так мы создали капли спрея на граффити.

Конец - делу венец.

ru.vectorboom.com
От старого кирпича до граффити: 5 идей для модной отделки стен
Забудьте это немедленно: шесть пережитков ремонта 90-х
Отказываемся от многослойных потолков, пластиковой лепнины и еще нескольких примет девяностых, которые вам хорошо знакомы
5 стильных интерьеров в хрущевках
Вместе с российскими дизайнерами доказываем, что квартира в хрущевке может быть стильной и комфортной
Что дарить на Новый год: 7 классных идей
Каким должен быть новогодний подарок, чтобы его не отправили пылиться на антресоли? Например, таким, как в нашей подборке
6 идей для систем хранения в однушке
Рассказываем, как без ущерба красоте интерьера найти место для одежды, посуды и книг в маленькой однокомнатной квартире
7 признаков счастливого интерьера
Продуманное освещение, яркие акценты, зеленый декор — раскрываем секреты счастливого интерьера
Дизайн кухни: 5 свежих решений
Винтажные элементы в интерьере кухни, стена из искусственного мха и даже домашняя библиотека в обеденной зоне — посмотрите на новые решения российских дизайнеров
Личный опыт: 7 вещей, о которых жалеют после ремонта
Эти примеры будут полезны не только владельцам квартир, но и жителям частных домов. Участница рубрики «Герой INMYROOM» Дилара Низамутдинова рассказала о своих ошибках в ремонте
6 правил идеального интерьера
Рассказываем правила создания красивого, функционального и располагающего интерьера. Профессионалы вывели их давным-давно, и следовать им не так уж сложно
Как полюбить свою квартиру без дизайнерского ремонта
Квартира с прошлым может быстро приблизиться к желанному идеалу, если вы немного измените свои привычки и взгляды
Как сэкономить на ремонте: 6 эффективных советов
Стены без отделки, ламинат вместо паркета и новая жизнь старых вещей — рассказываем, как бюджетно обновить интерьер квартиры
Как сделать ремонт за 2 месяца: 7 реальных примеров
Если действовать с умом, за это время можно полностью обустроить не только квартиру, но и большой дом
Как быстро сделать дизайнерский ремонт и во сколько он обойдется
Обратиться за проектом к частному дизайнеру, в студию или воспользоваться сервисом ремонта «под ключ» — рассказываем о плюсах и минусах каждого сценария и обозначаем примерный бюджет
Что подарить на Новый год: 10 идей из ИКЕА
Мы посмотрели каталог ИКЕА и выбрали подарки, которые понравятся каждому. Самый бюджетный обойдется в 249 рублей
Зонируем однушку: 7 лучших решений
Даже в однокомнатной квартире можно разместить все необходимое. Используйте перегородки, раздвижные двери и комбинируйте отделочные материалы. А для вдохновения посмотрите нашу подборку
Как оформить маленький санузел: 8 свежих идей
Собрали действенные приемы для обустройства ванных комнат с площадью, на которой особенно не разгуляешься
8 главных ошибок при обустройстве настенной галереи
Рассказываем, как украсить стену семейными фотографиями и картинами и не забыть про композицию и пропорции
Цвет в интерьере: 8 частых ошибок
На что обращать внимание при выборе цвета? Делимся формулой идеального цветового баланса и показываем удачные примеры из дизайн-проектов
Гид INMYROOM: лучшие интерьеры малогабариток 2018
Каждую неделю в течение этого года мы публиковали интерьеры малогабаритных квартир, которые оформили российские дизайнеры. А вы можете проголосовать за понравившийся проект
8 способов найти место для спальни в маленькой квартире
Выделить пространство для спальни реально даже в квартире площадью 24 квадрата. И для этого необязательно делать перепланировку
Функциональный тренд: цветные двери в интерьере
Цветные двери — эстетичное, смелое и функциональное дизайн-решение. Рассказываем, почему и для чего яркие двери можно противопоставить традиционным
www.inmyroom.ru
Создаем на стене граффити фото - Урок по фотошопу.

Создадим в фотошопе черно-белый граффити на стене. Для данного урока по фотошопу нам понадобится минимальное количество атрибутов: – кирпичная стена или бетонная, что кому нравится;
– фотография, которая станет нашим граффити.
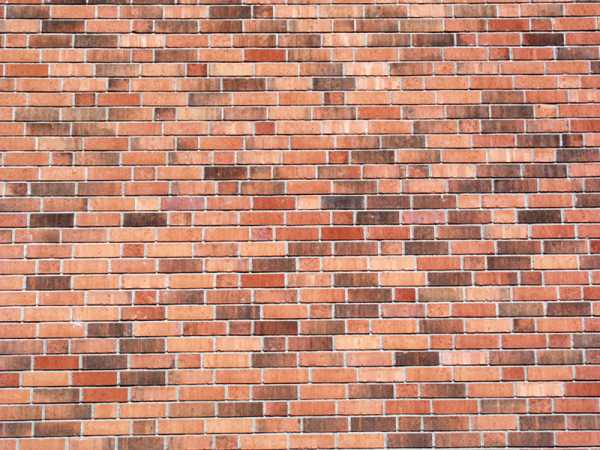
Шаг 1. Открываем в фотошопе изображение кирпичной стены:
 Шаг 2. Вставляем второе изображение, с которого хотим сделать граффити на стене:
Шаг 2. Вставляем второе изображение, с которого хотим сделать граффити на стене:
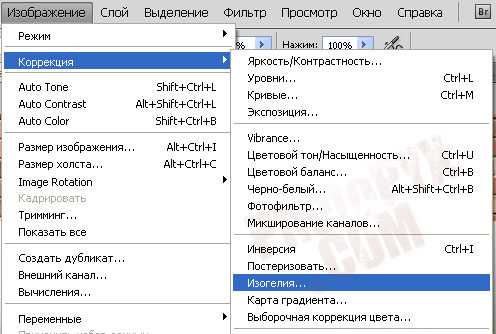
 Шаг 3. Переводим второй рисунок в двухцветное изображение: Изображение > Коррекция > изогелия (Image > Adjustments > Threshold)
Шаг 3. Переводим второй рисунок в двухцветное изображение: Изображение > Коррекция > изогелия (Image > Adjustments > Threshold)
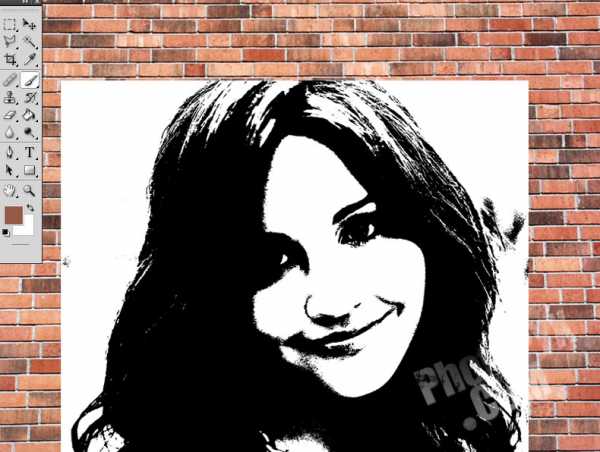
 Результат:
Результат:
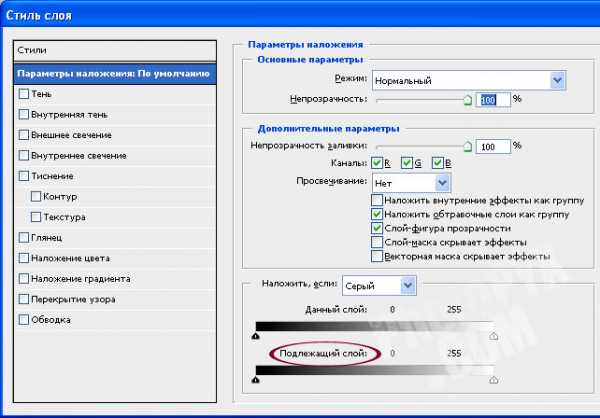
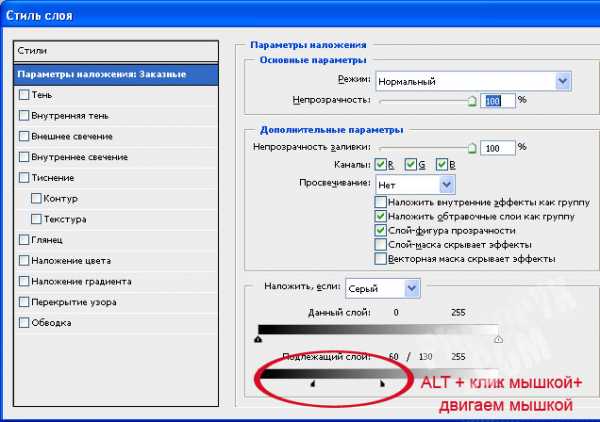
 Шаг 4. Для обеспечение реальности граффити смешаем его с фоном, кирпичной стеной. Переходим в меню Слой > Стиль слоя > Параметры наложения … (Layer > Layer style > Blending Options), должно появится следующее окно:
Шаг 4. Для обеспечение реальности граффити смешаем его с фоном, кирпичной стеной. Переходим в меню Слой > Стиль слоя > Параметры наложения … (Layer > Layer style > Blending Options), должно появится следующее окно:
 Далее выбираем черный ползунок в наложение “Подлежащий слой” (Underlying Layer) и разбиваем на две части кликнувши на клавишу АLT и двигая ползунок мыши для поиска удовлетворяющего варианта:
Далее выбираем черный ползунок в наложение “Подлежащий слой” (Underlying Layer) и разбиваем на две части кликнувши на клавишу АLT и двигая ползунок мыши для поиска удовлетворяющего варианта:

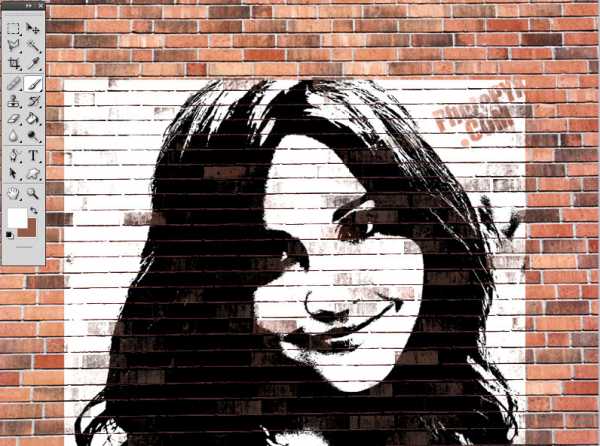
Конечный результат урока:

www.photopyx.com
Эффект граффити в Adobe Photoshop
В этом уроке мы научимся создавать эффект граффити в Adobe Photoshop. Мы будем работать с масками, каналами, стилями слоя и фильтрами. Также поработаем в режиме маски кистями и используем различные режимы наложения. В итоге у вас получится иллюстрация в стиле нарисованного на стене граффити.
Результат

Исходники
Для выполнения урока вам понадобятся следующие файлы:
- Кирпичная стена
- Портрет мужчины
- Гранж-кисти
- Стена граффити
1. Фон из кирпичной стены
Создайте новый документ размером 850 x 630 px. При желании вы можете выбрать и другой размер, но в таком случае учитывайте это при выполнении урока.
В новый слой добавьте изображение кирпичной стены из исходников. При необходимости масштабируйте изображение.

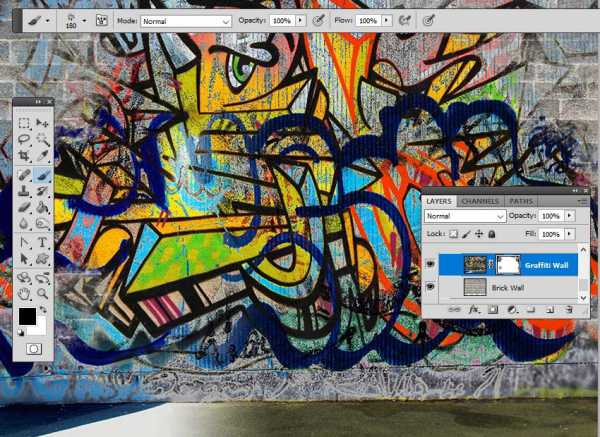
2. Добавляем граффити
Создайте новый слой и добавьте в него изображение граффити. Подгоните размер изображения под нужный вам размер.

В палитре Layers/Слои кликните по второй иконке в нижнем ряду. Эта иконка добавит маску слою с граффити.

Выберите черный цвет и возьмите инструмент Brush/Кисть. Используйте гранж-кисти, чтобы рисовать черным цветом внутри маски. Так вы частично скроете слой с граффити, проявляя слой с кирпичной стеной.

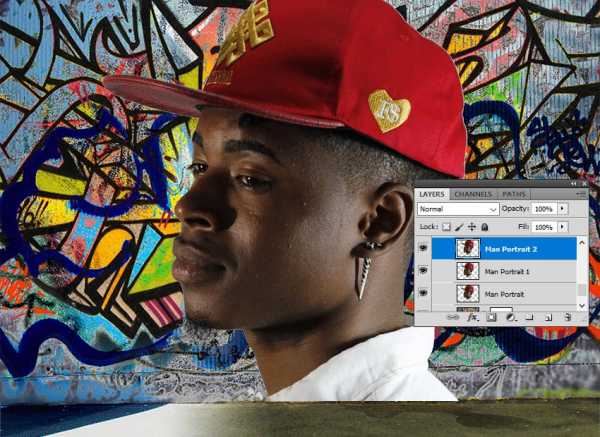
3. Эффект граффити на портрете
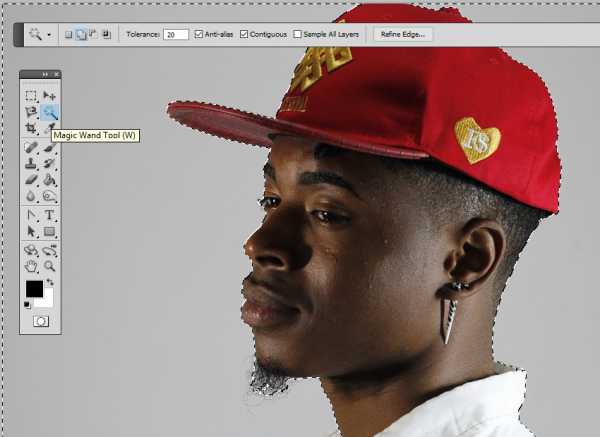
В новый слой поместите портрет мужчины. При помощи инструмента Magic Wand/Волшебная палочка выделите фон изображение. Настройте параметры волшебной палочки как показано ниже. Удерживая клавишу Shift вы можете создавать множественные выделения. После того как вы выделили весь фон, нажмите Delete, чтобы удалить эти области.

Нажмите Control-D, чтобы снять выделение.
Дважды нажмите Control-J, чтобы создать две копии слоя с портретом. Назовите копии Man Portrait 1 и Man Portrait 2. Скройте две последние копии (для этого кликните по иконке глаза рядом с названием каждого слоя в палитре Layers/Слои).

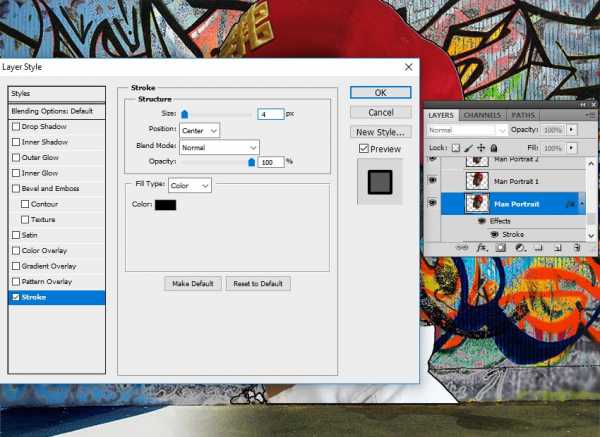
Вернитесь к оригинальному слою с портретом. Кликните по нему дважды, чтобы открыть стили слоя. В появившемся окне выберите стиль Stroke/Обводка и укажите параметры как показано на картинке ниже.

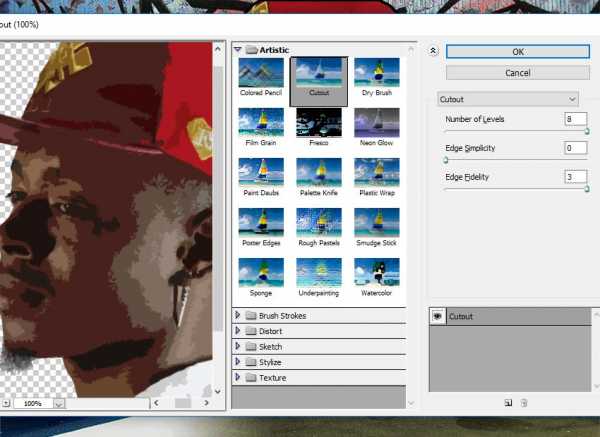
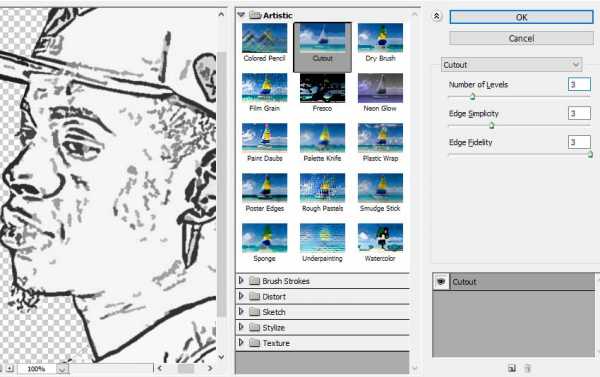
В меню выберите Filter > Artistic > Cutout/Фильтр>Имитация>Аппликация и настройте фильтр как показано ниже.


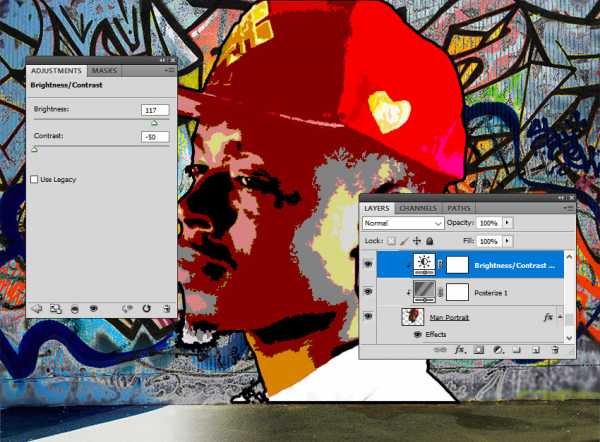
В меню выберите Layer > New Adjustment Layer > Posterize /Слой>Новый корректирующий слой >Постеризация. Настройте параметры слоя как показано ниже. Кликните по третьей иконке в нижнем ряду палитры постеризации, чтобы сделать этот слой обтравочной маской для слоя с портретом.

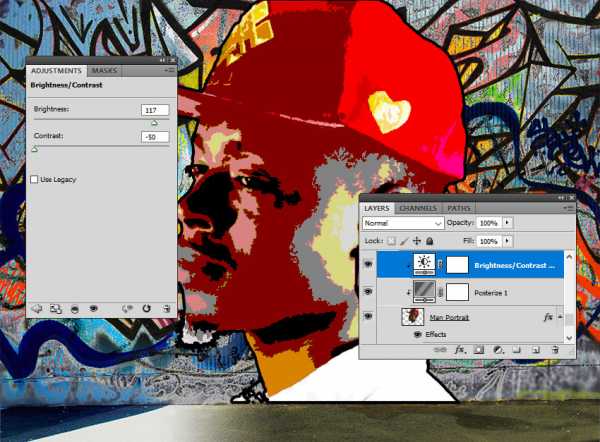
В меню выберите Layer > New Adjustment Layer > Brightness/Contrast / Слой>Новый корректирующий слой>Яркость/Контраст. Настройте параметры как показано ниже и также сделайте слой обтравочной маской.

В меню выберите Layer > New Adjustment Layer > Hue/Saturation/ Слой>Новый корректирующий слой>Цветовой тон/Насыщенность. Настройте параметры как показано ниже и также сделайте слой обтравочной маской.

Возьмите инструмент Brush/Кисть и используйте гранж-кисти черного цвета, чтобы замаскировать в маске слоя Hue/Saturation/Цветовой тон/Насыщенность часть кепки.

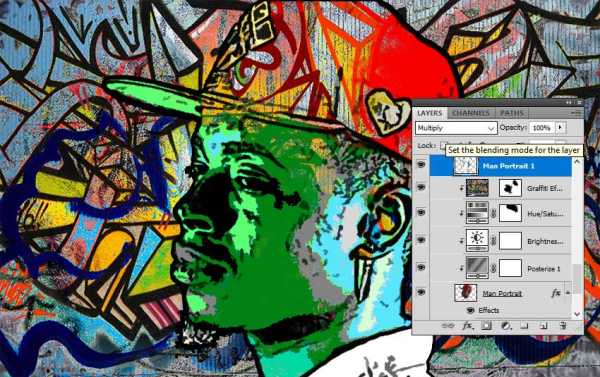
Создайте новый слой. Копируйте изображение с граффити из нашего документа и вставьте его в новый слой. Кликните по слою правой кнопкой и выберите Create Clipping Mask/Создать обтравочную маску.

Укажите этому слою Blend Mode/Режим наложения - Lighter Color/Светлее.

Кликните по второй иконке в нижнем ряду палитры Layers/Слои, чтобы указать маску слою с граффити. Инструментом Brush/Кисть при помощи гранж-кистей черного цвета закрасьте частично маску слоя, чтобы получилось примерно как на картинке ниже.

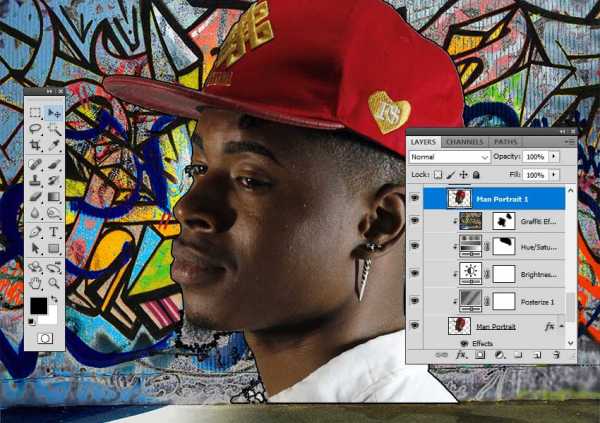
Верните видимость слою Man Portrait 1. Укажите в качестве главного цвета черный, а в качестве фонового — белый.

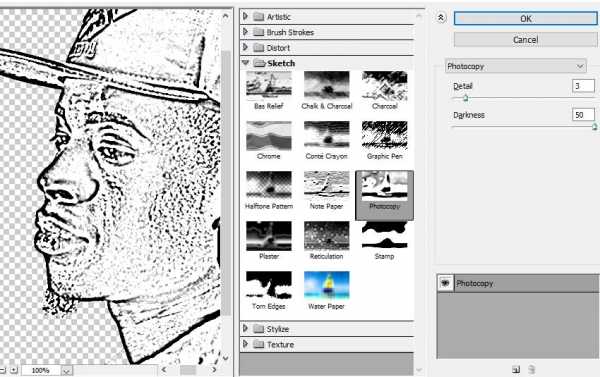
В меню выберите Filter > Sketch > Photocopy/Фильтр>Эскиз>Ксерокопия. Настройте параметры как показано ниже.

В меню выберите Filter > Artistic > Cutout/Фильтр>Имитация>Аппликация и настройте параметры как показано ниже.

Выберите в меню Image > Adjustments > Levels/Изображение>Коррекция>Уровни. Настройте бегунки как показано ниже.

Укажите слою Man Portrait 1 Blend Mode/Режим наложения - Multiply/Умножение.

При желании вы можете повторить ту же процедуру со слоем Man Portrait 2, но этот шаг опционален.
4. Эффект кирпичной стены
Нажмите Shift-Control-N чтобы создать новый слой поверх остальных.
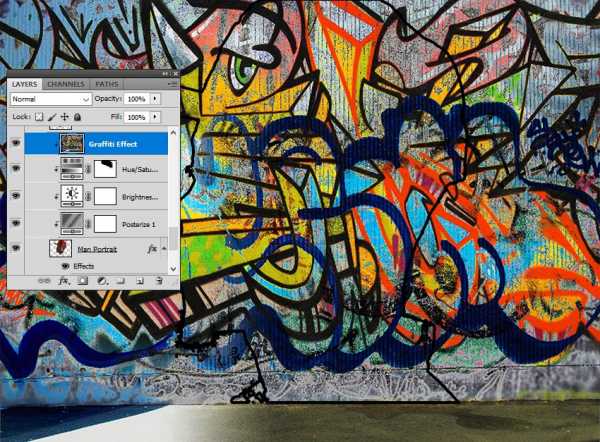
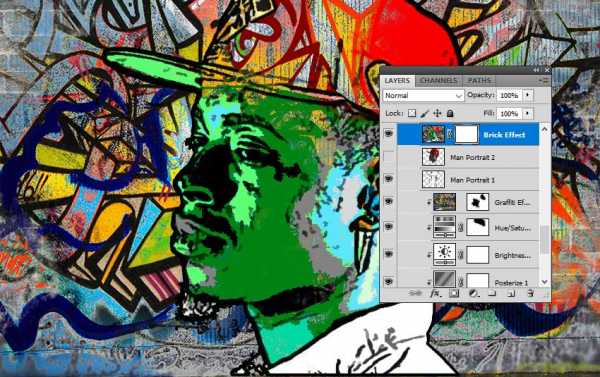
Нажмите Shift-Control-Alt-E чтобы объединить все видимые слои в один слой-копию. Назовите этот слой Brick Effect.

Укажите слою Brick Effect маску.

В меню выберите Image > Trim/Изображение>Тримминг и настройте параметры как показано ниже.

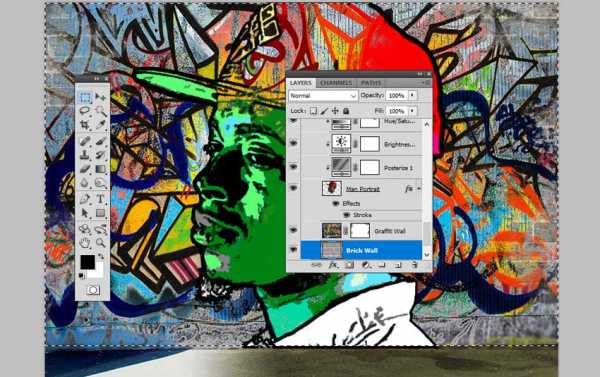
Вернитесь к слою с кирпичной стеной, инструментом Rectangular Marquee/Прямоугольное выделение растяните выделение по размеру холста. Нажмите Control-C чтобы скопировать выделение.

Вернитесь к слою Brick Effect и в палитре Channels/Каналы кликните по иконке глаза рядом с каналом маски слоя Brick Effect Mask, чтобы сделать ее видимой. Нажмите Control-V, чтобы вставить в этот канал изображение кирпичной стены.

Вернитесь в палитру Layers/Слои и нажмите Control-D, чтобы снять выделение. Также кликните по превьюшке Brick Effect Layer, чтобы сделать активным этот слой (не маску).

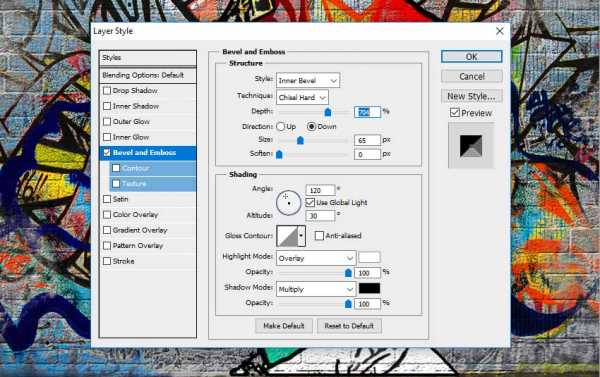
Кликните по слою дважды, чтобы открыть для него окно стилей слоя. Выберите стиль Bevel and Emboss/Тиснение и настройте как показано ниже.

Результат

Автор урока - John Negoita
Перевод — Дежурка
Смотрите также:
www.dejurka.ru